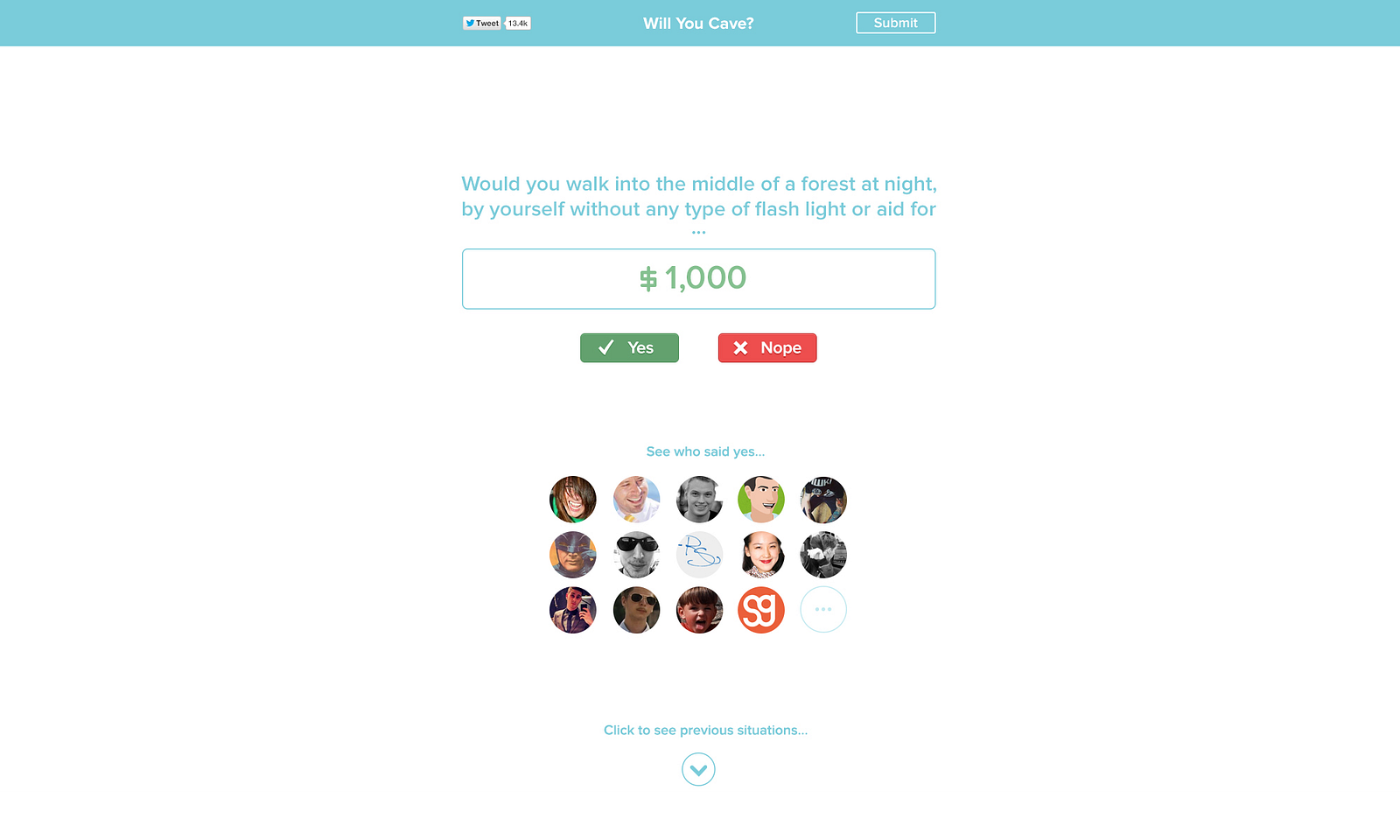
The digital card game that allows you see what wacky things your friends would do if the price was just right.
Since High School, I’ve been entirely too amused figuring out what things friends, family and others would do for a certain amount of money. I found it’s not only an ice breaker, but always strikes up a solid back and forth, and provides a good laugh (based on what price they are willing to fold at on certain tasks). Not to mention, a good way to determine if you should go on a second date with the person who is willing to twerk in front of your family for $500.
check please
But really…
For $500, would you twerk in front of your date’s family?
Fold has been a long time comin’
About five or six years ago the idea for Fold (then Cave) hit me. I wanted a way to see what wacky things my friends and family would do if the price was just right, but I wanted to bring this to life so everyone could play. I kicked off initial designs and everything! It was my first personal web app project I’d ever worked on that wasn’t for a client.

But was this something folks would be interested in? Would they find it as twisted and fun as I did? Who the hell was going to help with the database? Should it really be a web app or did that not make sense for this kind of game? So many questions ran through my head at the time and given the workload I had on me at the time, I set it aside.
But after years went by, and several twisted questions for people in my inner circle, I figured I’d see how others would react. So, a few months ago, I finally took advantage of Twitter Polls. I tweeted some polls asking if folks would do some wonky things for money with the hashtag #wudya.
Would you eat a slug for $10,000? #wudya
— Cat Noone (@imcatnoone) May 21, 2016
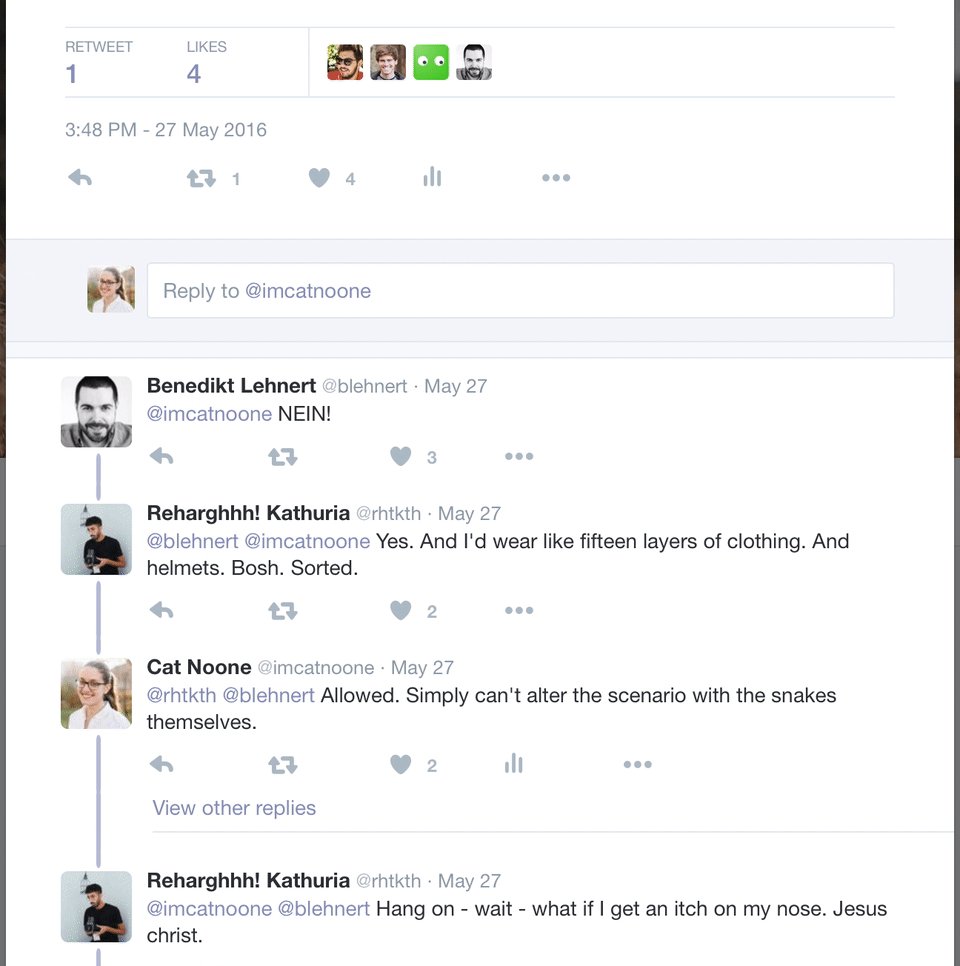
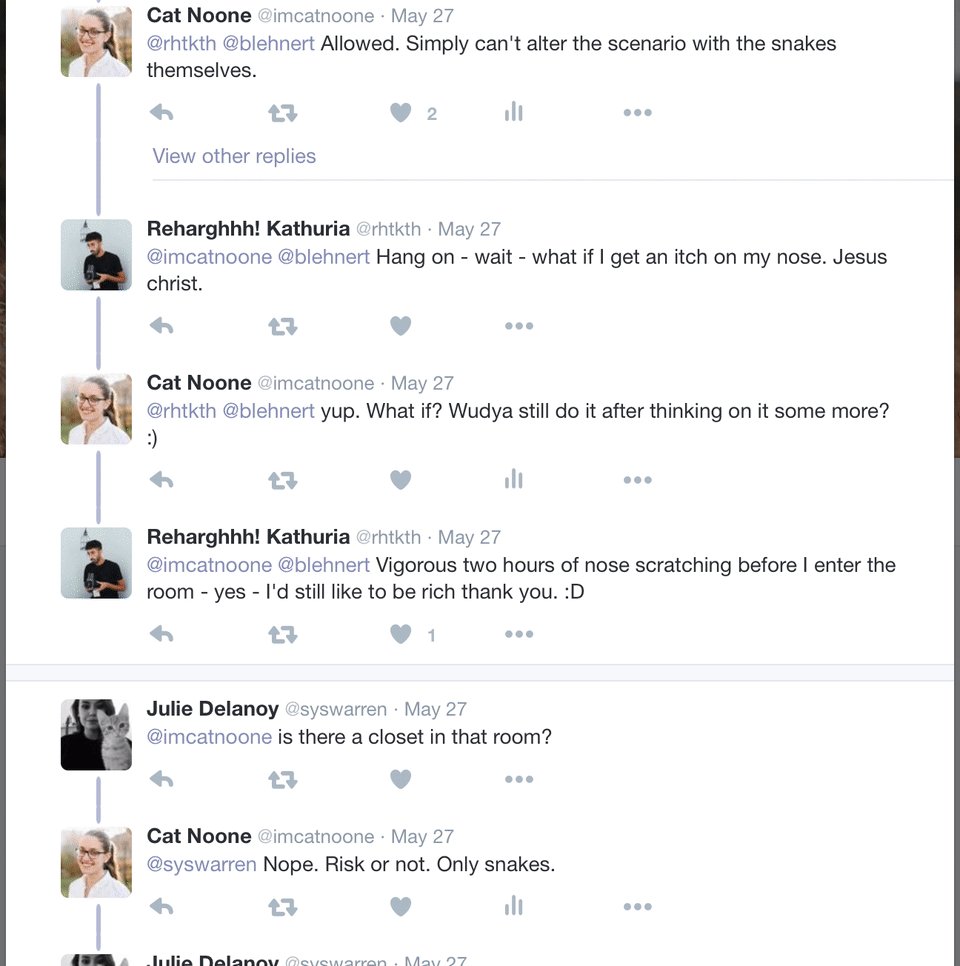
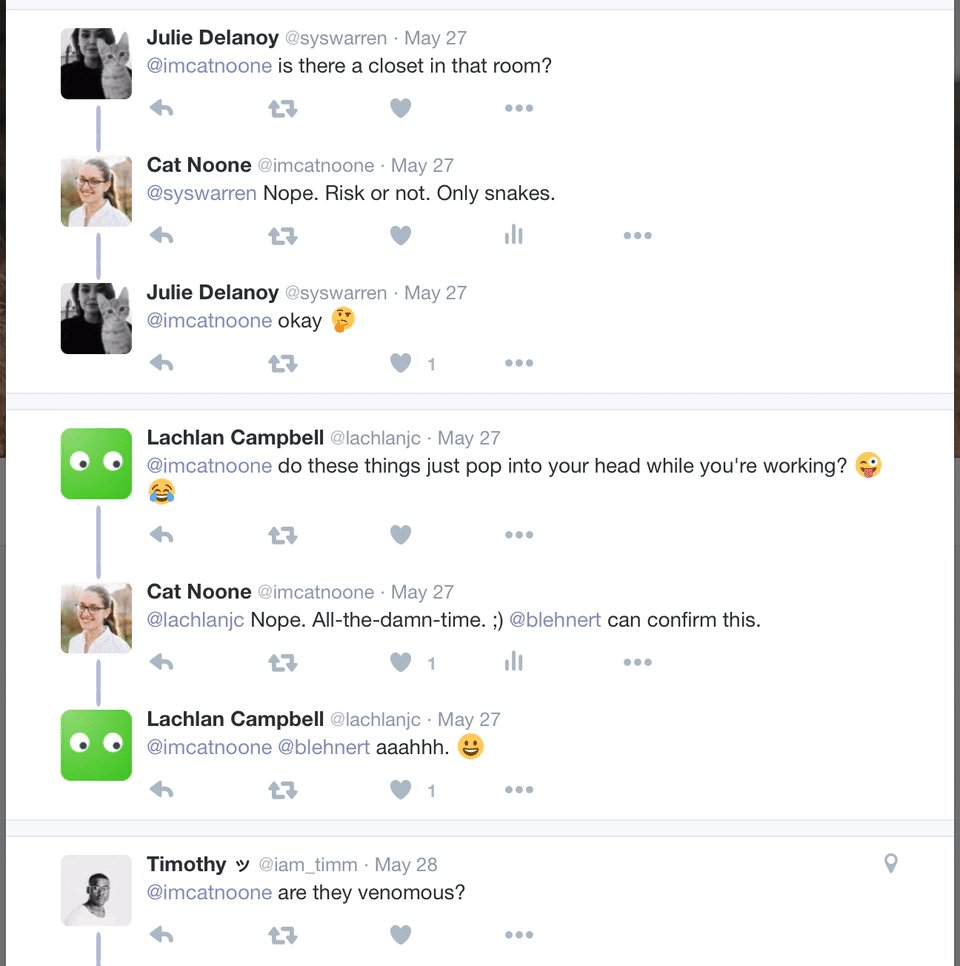
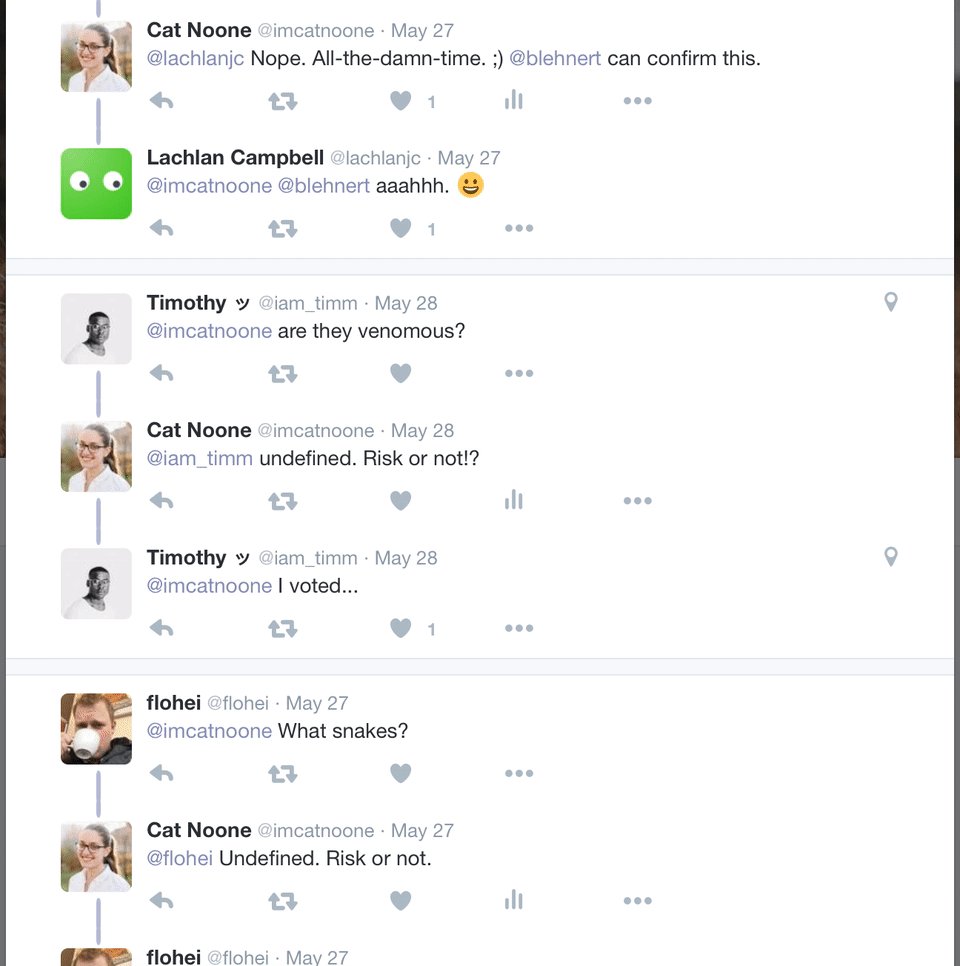
Would you sleep in a room (of average size) filled with snakes (10) for $100,000? #wudya
— Cat Noone (@imcatnoone) May 27, 2016
The feedback is hilarious, people were perplexed over the questions and really didn’t know what to choose. They asked questions about the scenario, tried to find ways around it, debated the pros and cons, and more. I loved it. People digged the idea. Benedikt and I agreed it would be a fun project to move forward with.

Fast Forward a week or so later. I tweeted asking any folks that knew React Native (I realized it needed to be mobile) were looking for a side-project. My friend Kat Miller reached out saying she and her husband were interested. We chatted, agreed that we shared a similar level of twisted and got to work. YAY a tech couple duo, all with 3 letter names (Kat, Cat, Asa, Ben), two of said people having the same name, all digging the idea. Coincidence? I. think. not.
Designing a new digital card game
From the start, we wanted to change the way we played party games digitally. We asked ourselves how to blend the idea of Fold with traditional party games. Our aim was to make this fun to simply send to friends, family, and partners through a message and also twisted enough to play together at a party or sleepover. We wanted you on your phones, but not on your phones. You know… Solo.
We knew a few things to be certain. It needed to be:
- Mobile
- A unified experience cross-platform
- Fun, ideally addictive and sharable
- Social
- Interactive but feel natural, like you’re at the table playing a game of…💡Lightbulb.

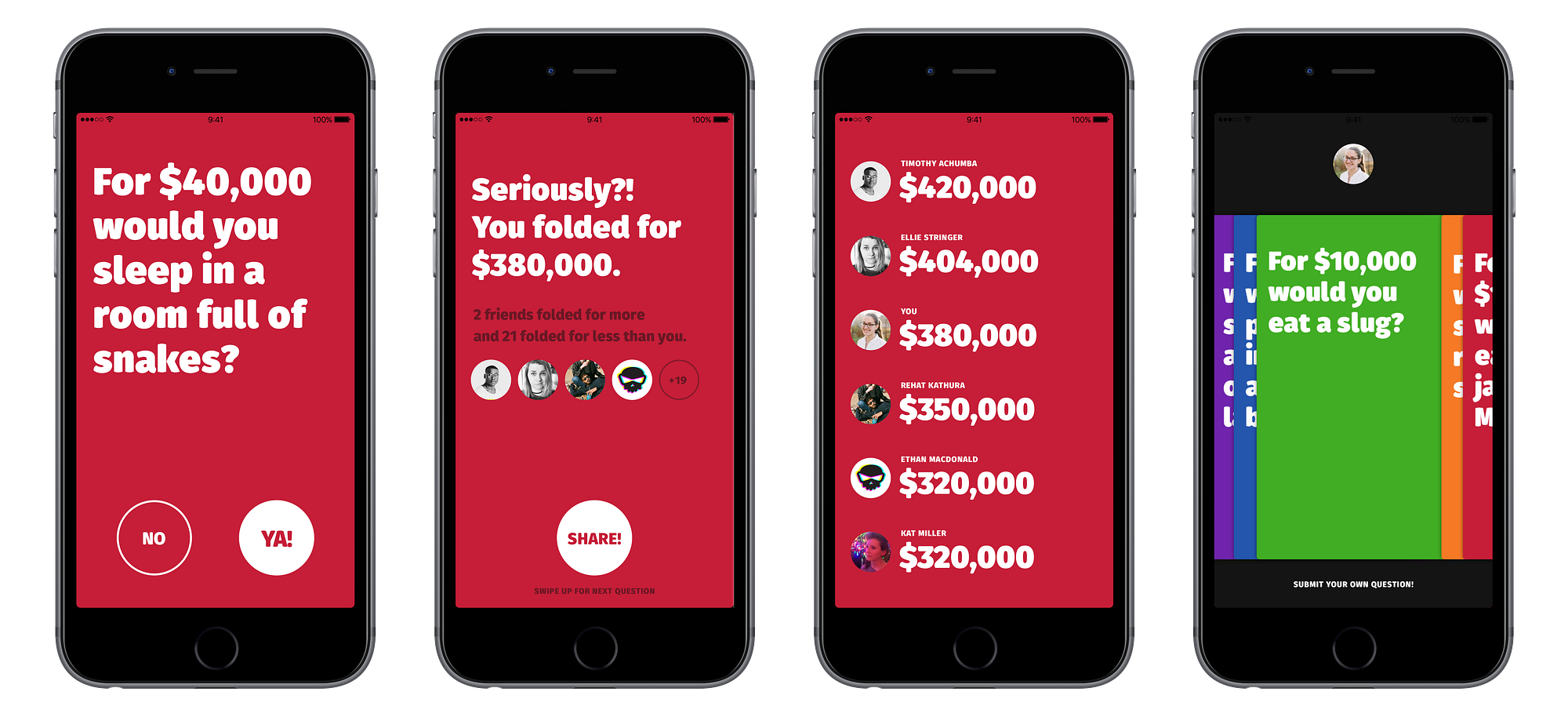
The UI needed to resemble cards. So often they’re associated with Google for info cards, or swiping left or right to determine if a person is the right love match 😍, but not many have used cards in a way that made a traditional card game feel natural right from your screen — no matter what screen that may be. With this, the core element was to get you to cave for a certain amount, but with cards you fold ’em. 💡💡Lightbulb…

Fold. Hello, app name.
Lastly, it needed to be bold, punch, edgy but still clean and tasteful—from visuals to voice.

We tried our best to simulate sitting at the table and playing a game of cards as much as possible. Only one question card in your hand at any given time, tossing the card up to get rid of it and pulling down shows you the cards you’ve already answered and you can swipe between them / flip through the stack. Our goal was to ensure you can play the game with one thumb. And the most tapping that happened was you selecting YA or NO, or tapping to share a card after you’ve already answered it.

Know when to hold ’em and when to fold ’em
We pushed out a beta two weeks later and watched as so many folks shared the wild things they’d do and refused to fold for at certain amounts. To my friends that would eat a raw slug for a small amount: I see you in a different light now, but still love you 😳❤️
From the beta itself and us sharing our progress on social media, there was enough feedback for us to move forward and truly see what others thought by launching. And now we’re here. Super pumped and truly contemplating whether we should be friends with some people. Eat a jar of mayo for 50,000? You’re a twisted mother-fudger and a-okay in our book.
We’re just warming up
There’s a good amount more we have in store and are exciting to change the way people view card games in the days of mobile. Want to join in on the fun? You can download Fold in the App Store here. Submit your twisted questions for everyone via [email us](mailto: hello@wouldyafold.com) or tweet it to us and once we give it a look-over, it’ll be in the app the next time you open it.
Have any questions, comments, feature requests? You can share your thoughts on Product Hunt or tweet me @imcatnoone! Thanks a bunch, everyone.